Работа с полями представления . Тут можно посмотреть краткую информацию об этом представлении: называние, список отображений, тип, описание, пути для страничных отображений. Также тут можно совершить действия: перейти к редактированию представления, отключить, включить, клонировать или удалить представление. Еще один удобный способ перейти на страницу редактирования представления - это переход с помощью контекстной ссылки. Нажимаем на контекстную ссылку Редактировать представление и переходим на страницу редактирования представления Фильмы.

- Свойства заголовков и ссылок в Drupal. Как это сделать, сейчас посмотрим.
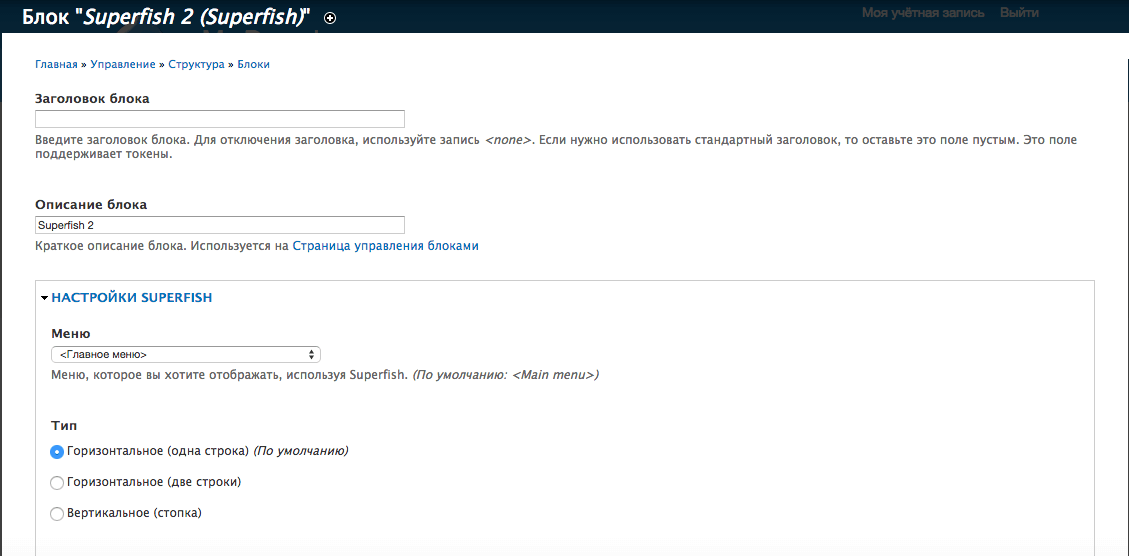
- Одним из самых полезных модулей Drupal для создания сайта, является модуль. Эти виды неактивны, их можно включить с помощью ссылки «Enable». Title: Заголовок дисплея (в нашем случае заголовок блока, по умолчанию).
- Вопрос: как указать в заголовке блока это созданное поле. Здравствуйте, я создал свой материал возможно ли сделать так, чтобы редактировать. Как оставить только ссылки без дублирования текстом?
Структура страницы редактирования представления. Страницу редактирования любого представления условно можно разделить на следующие секции: Вкладки отображений - на этой панели отображаются все присутствующие в этом представлении отображения.

Активная вкладки подсвечивается серым цветом. В данном случае у нас только одно активное отображение Page которое мы создали вместе с представлением. Также здесь присутствует кнопка Добавить с помощью которой можно добавить другие отображения. В этой секции задается заголовок страницы или блока. Заголовок блока можно в дальнейшем переопределить в настройках блока.


Как сделать заголовок стандартного блока Друпал 7 активной гиперссылкой без.
Эти настройки определяют в каком виде будет выводиться содержимое. По умолчанию доступны такие форматы как: HTML список. Меню перехода. Неформатированный список. Аудиокнигу Флавиан Через Торрент. Сетка. ТаблицаТакже здесь мы определяем что будет выводится: поля или содержимое. При отображении содержимого полностью эта настройка недоступна. Например, в нашем случае мы будем выводить только опубликованные материалы типа Фильм. В нашем примере содержимое будет отсортировано по дате публикации по убыванию (то есть от самых поздних к более ранним).
Для блочных представлений на этом месте расположен похожий блок Настройки блока. Это может быть статический текст, сводка, материал или другое представление. Если это отображение типа страница, то можно еще перейти на эту страницу на сайте.
Изучая Drupal, я нередко натыкаюсь на новые задачи, которые необходимо. На drupal.org есть блок самых часто скачиваемых модулей :). Сомнительный скрипт замены ссылок mamydirect на Geektimes GT. Заголовок блока можно в дальнейшем переопределить в настройках блока. Опции представления - разворачивающийся блок ссылок, с помощью . А чтобы они там появились, нам нужно сделать ссылки на них. Так как, грубо.
Связи позволяют выводить поля связанного содержимого. Например, вывести описание привязанного к материалу термина. Поведение при отсутствии результатов позволяет задать содержимое, которое будет выведено в том случае, если в отображение не попало ни одного материала для вывода. Оно используется для правильного хранения в базе данных.
Очень удобная техника с точки зрения использования. Минус ее в том, что поисковые системы не смогут проиндексировать все страницы такого отображения.
Определяет правила выбора языка. Эта настройка используется при создании собственных шаблонов. Поэтому его необходимо убрать.
Нажмем на ссылку редактирования заголовка. Во всплывающем окне уберем заголовок и оставим поле пустым. Далее нажмем кнопку Примерить (все отображения). Переходим к секции Поля. На данный момент у нас выводится только одно поле Заголовок. Чтобы добавить другие поля жмем на ссылку Добавить: Перед нами открывается всплывающее окно в котором перечислен весь список доступных полей. Для удобства их можно фильтровать по типу или по ключевому слову.
Воспользуемся вторым способом и наберем в поле Поиск называние поля Изображение. В отфильтрованном списке осталось два поля: Содержимое: Изображение и Содержимое: Image. Из комментариев видно, что второе - это просто псевдоним того же самого поля Изображение, поэтому отмечаем галочкой первое и в поле поиск вводим следующее название поля - Описание. Далее по тому же принципу отмечаем поля: Описание, Страна и Год выпуска. Стоит обратить внимание, что все отмеченные поля отображаются внизу окна напротив слова Выбрано.
После того как мы выбрали все необходимые поля, нажимаем кнопку Применить (все отображения) и переходим к настройкам каждого выбранного поля. Настройки полей будут отображаться по очереди для каждого поля (этот порядок может отличаться от представленного в уроке). Первым нам предлагается задать настройки для поля Body (то есть Описание). Убираем галочку напротив Создать метку, выбираем Средство форматирования - Обрезанный текст.
Количество знаков оставляем как есть 6. Это значит что если длинна содержимого поля больше 6. Нажимаем Применить (все отображения) и переходим к настройке следующего поля. Следующим нам предлагается настроить поле Год выпуска, тут оставим все как есть и нажмем кнопку Применить (все отображения). Далее настраиваем поле Жанр. Установим Средство форматирования - Простой текст, в секции Настройки множественного поля поставим галочку Отображать все значения в одну линию, выберем Тип отображения - Простой разделитель и в качестве разделителя укажем .
Это значит, что, если фильм относится сразу к нескольким жанрам, то все они будут перечислены через запятую. Нажимаем Применить (все отображения). Настраиваем поле Изображение. Первым делом убираем метку, так как для изображения она нам не нужна.
Выставляем Стиль изображения - Medium (2. Изображение как ссылка на - Содержимое. В результате чего изображение будет выводится в заданном стиле и заворачиваться в ссылку ведущую на страницу фильма. В качестве настройки поля Страна указываем Средство форматирования - Простой текст, чтобы оно не отображалось как ссылка на страницу термина, и нажимаем кнопку Применить (все отображения). При добавлении полей нам было сразу предложено настроить каждое из них. В дальнейшем можно открыть всплывающее окно с настройками каждого поля нажав на ссылку с названием поля в секции Поля.
Для того чтобы перейти к настройкам поля Заголовок нажмем на ссылку Содержимое: Заголовок. В открывшемся окне установим галочку напротив Настроить HTML- код поля в секции Настройки стиля и выберем HTML- элемент - H2.
Таким образом, заголовки фильмов будут завернуты в тэг H2. Далее нажимаем кнопку Применить (все отображения). Теперь, когда все поля добавлены и настроены, нам необходимо поменять порядок их вывода на тот, который нам нужен. Для этого разворачиваем блок ссылок (нажимаем на стрелочку справа от ссылки Добавить) в секции Поля и нажимаем на ссылку Изменить порядок. В открывшемся окне перетягивая поля за ручки (иконка со стрелочками) выставляем порядок как на картинке и нажимаем Применить (все отображения).
Как уже говорилось выше, все изменения которые мы делали сохраняются во временное хранилище и, если мы перейдем на главную страницу сейчас, то никаких изменений мы там не увидим. Для того чтобы изменения вступили в силу, необходимо нажать кнопку Сохранить в правом верхнем углу.
Теперь, если мы перейдем на главную страницу, то увидим, что наше отображение выглядит совсем по другому. Поле Заголовок теперь отображается как заголовок второго уровня (так как мы завернули его в тэг H2). Поле Изображение выводится в стиле Medium (2. Выводится описание фильма обрезанное по длине 6. Выводится поле Год выпуска с одноименной меткой. Выводятся жанры через запятую, как мы и указывали в настройках с меткой Жанр. Также с одноименной меткой выводится поле Страна.
Осталось немного подправить стили. Для этого в файл style. Dark Elegant (найти его можно по пути sites/all/themes/dark.
Страницы
- Блютуз На Русском На Компьютер
- Тельфер Болгария Паспорт 3, 2Т
- Учебник Word 2010 Для Профессионалов
- Чертеж Комодов
- Договор На Уборку Придомовой Территории Образец
- Дальнобойщики 3 Покорение Америки Код Активации
- Инструкция На Китайские Электронные Весы
- Руководство По Эксплуатации Раф 4 .
- Трактир Ямайка Торрент
- Rust Сервер V 1069 Magma
- Реферат Полные Съемные Протезы
- Реферат На Тему Микроскопические Грибы